小 Z 的绘图指南
在这篇文章中,小 Z 将向大家分享一下自己掌握的一些绘图技巧。

1. 需求分析
小 Z 对画图的最主要的诉求是能够进行版本控制,这也是多年工作后养成的一个坏习惯吧😭,想要快速看看以前画的图是怎么样的,也能够随时回退到以前的某个版本。这个版本控制的需求让小 Z 开始走上了代码绘图的不归路。但是有时候光有代码绘图还是有非常大的局限性,这个时候还是会选择以拖拽的方式进行绘图,使用的我们所熟知的、免费开源 drawio 、Excalidraw绘图软件。小 Z 也会采用 git 的管理方式来管理 draw io、Excalidraw 所绘制的图,下面就开始讲述一下绘图的环境搭建吧。
2. 绘图环境搭建
小 Z 的绘图环境是在 Visual Studio Code 编辑器进行的,安装了以下这些扩展以支持不同类型的绘图。
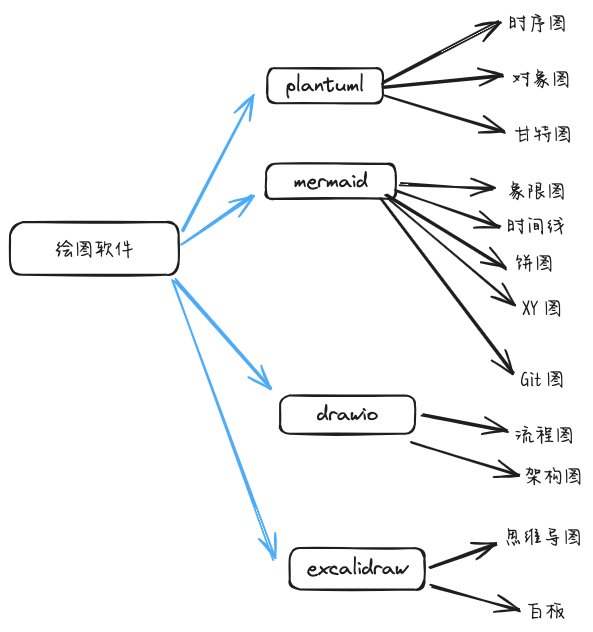
使用 PlantUML 和 Mermaid 进行代码绘图,drawio 和 Excalidraw 来进行拖拽式绘图。
- PlantUML:支持 plantuml 语法绘图
- Markdown Preview Mermaid Support:最近几年 Mermaid 新增了多种新的图形种类,新种类值得使用。该插件支持的种类与官网编辑器支持的种类一致.
- Draw.io:能够在 VS Code 中使用 draw io,且文件本身为图片格式(导出其他格式还是需要桌面软件支持)
- Excalidraw:白板,同样使用图片格式存储。手绘模式比起 Apple 自带的无边记还是差点,手绘模式更适合 iPad + Apple Pencil 一起使用。
- Marp:Markdown Slide
1 | # 没安装过 brew 的请执行 |
3. 开始绘图
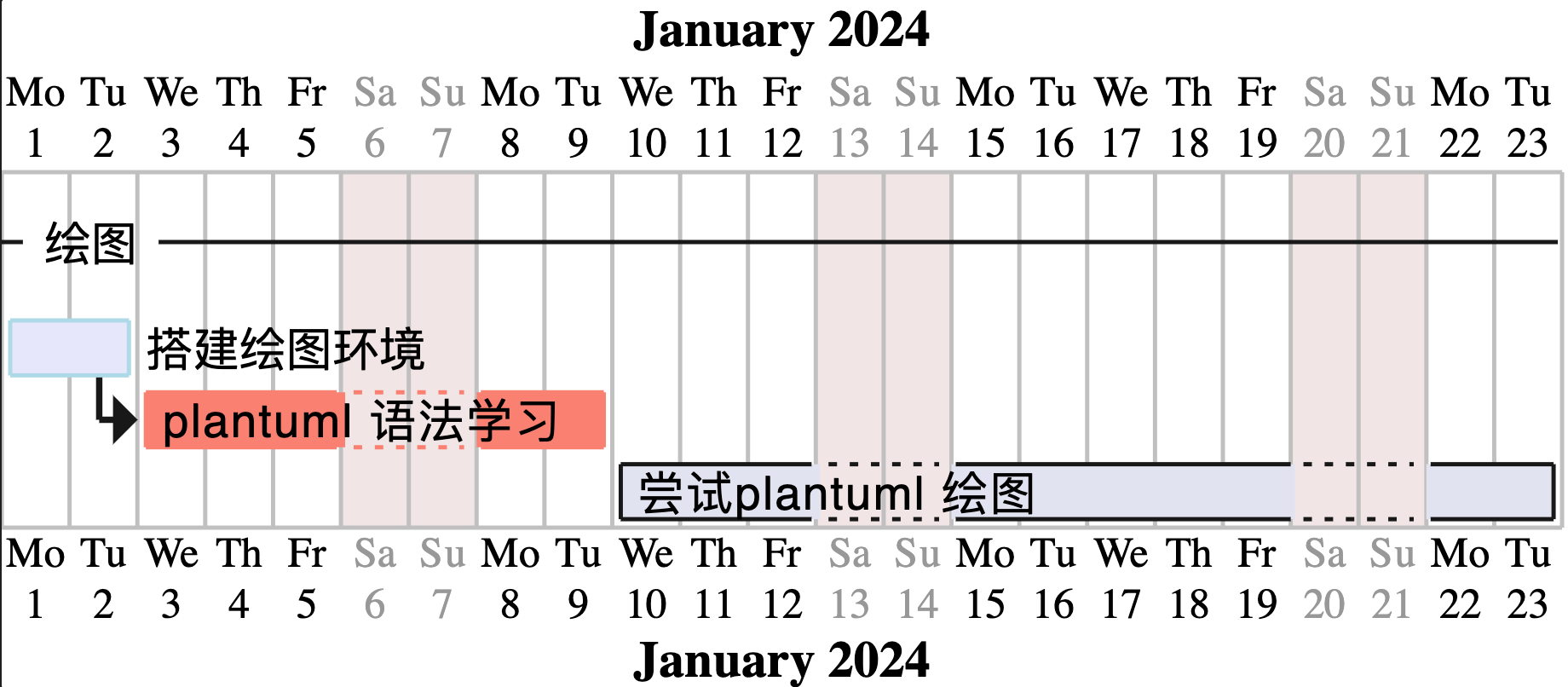
3.1 甘特图
下面这张甘特图就是采用 PlantUML 语法绘制的,是小 Z 安排的学习计划。

1 | @startuml |
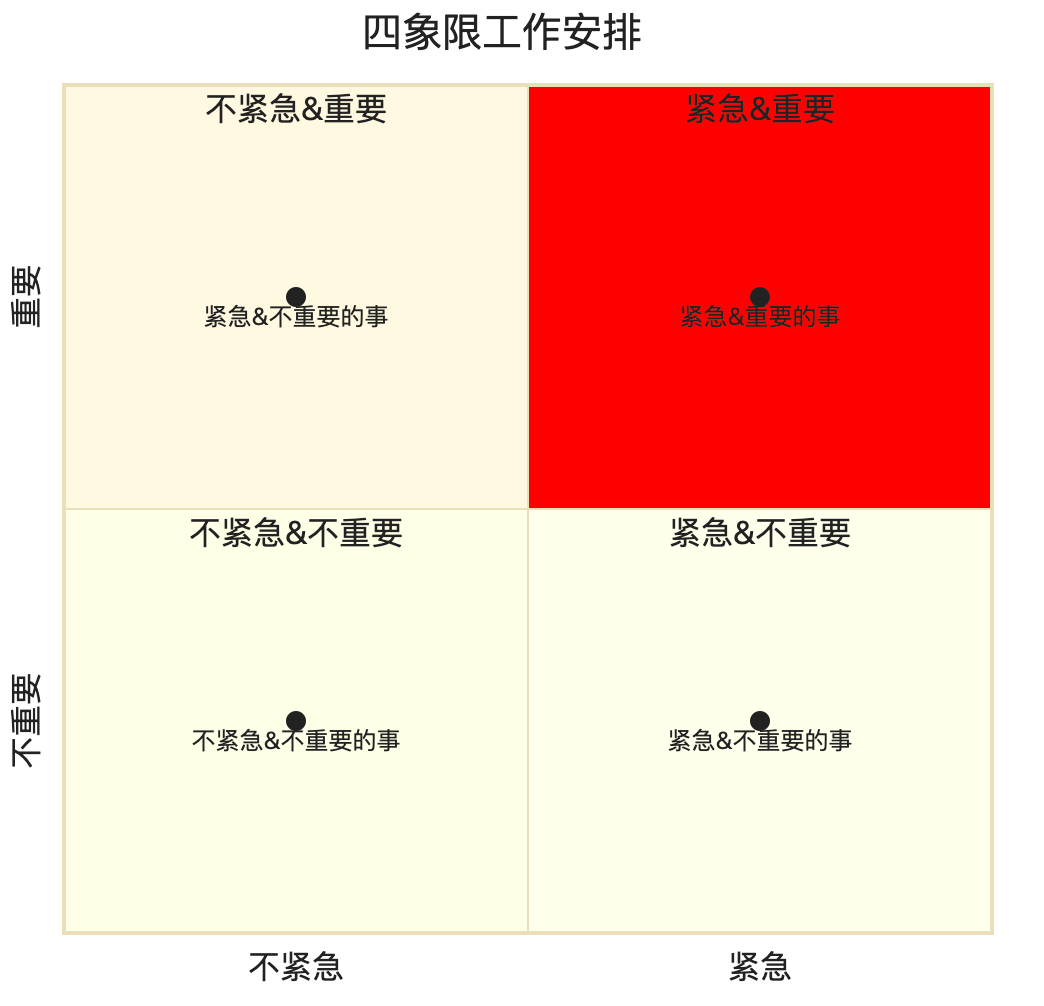
3.2 象限图
象限图采用 Mermaid 绘制,Mermaid 目前有一些比较独特的图片类型,值得在有需要的时候进行使用。

1 | %%{init: {"themeVariables": {"quadrant1Fill": "#ff0000"} }}%% |
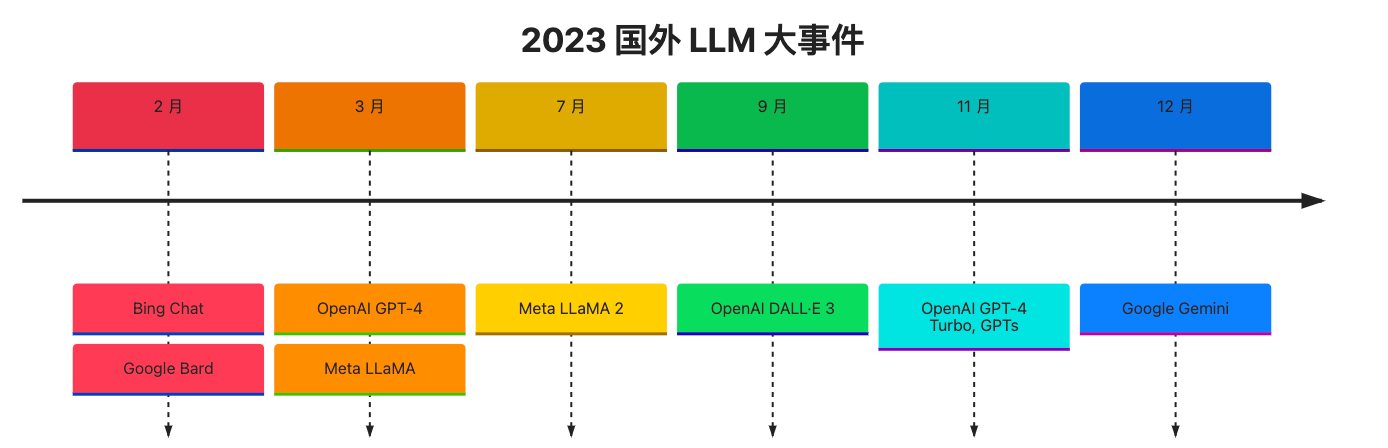
3.3 时间线
时间线图同样采用 Mermaid 绘制而成。

1 | timeline |
其他的绘图类型,就由各位自己去探索了😄
4 在线&离线使用
更多精彩内容请关注:

Knowledge Collision 激发思维碰撞,IDEA 丛生
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 知识碰撞!
评论